通常情况下,基于浏览器普遍支持的同源策略(Same origin policy),浏览器中打开的站点之间是无法互相访问数据的,但是偶发的漏洞总会使得一些恶意网站可能会绕过这些规则来攻击其他站点的数据,造成一些或大或小的损失。
Chrome 在 63 版本以后,添加了站点隔离功能,为特定类型的浏览器漏洞提供了额外的保护(通用跨站脚本,即 UXSS),以避免攻击者通过这些漏洞绕过同源策略。
启用方法如下:
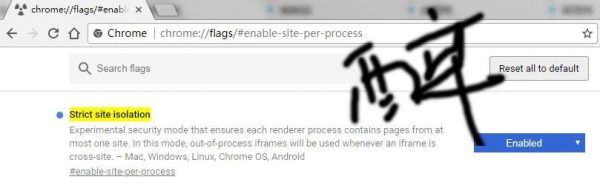
- 在 Chrome 地址栏输入
chrome://flags/#enable-site-per-process,然后回车; - 点击“Strict site isolation”右侧的
启用(或Enable); - 重新启动 Chrome。
- 在 Chrome 地址栏输入
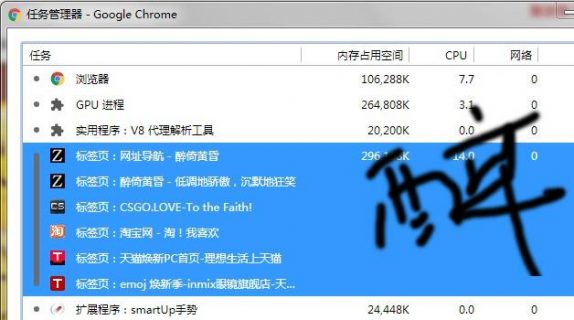
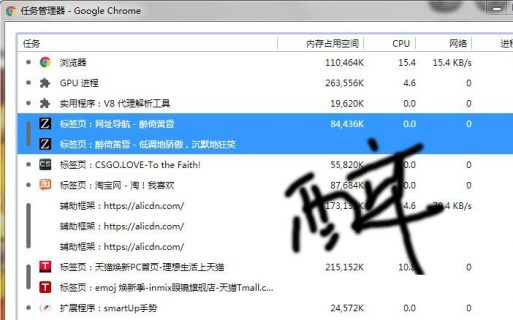
- 内存:站点隔离功能将使 Chrome 的内存使用量增加约 10–20%。
- 打印:跨域 iframe 会显示为空白。要打印整个网页,请将网页保存到计算机上。然后,打开保存的文件并进行打印。
- 开发工具:开启站点隔离功能后,Chrome 开发者工具暂不完全支持跨域 iframe。



感谢楼主的分析
这样一来,网站会更安全些
文章不错非常喜欢